
B/R Marketplace
- Built using React
- Built using Next.js
- Built using Tailwind CSS
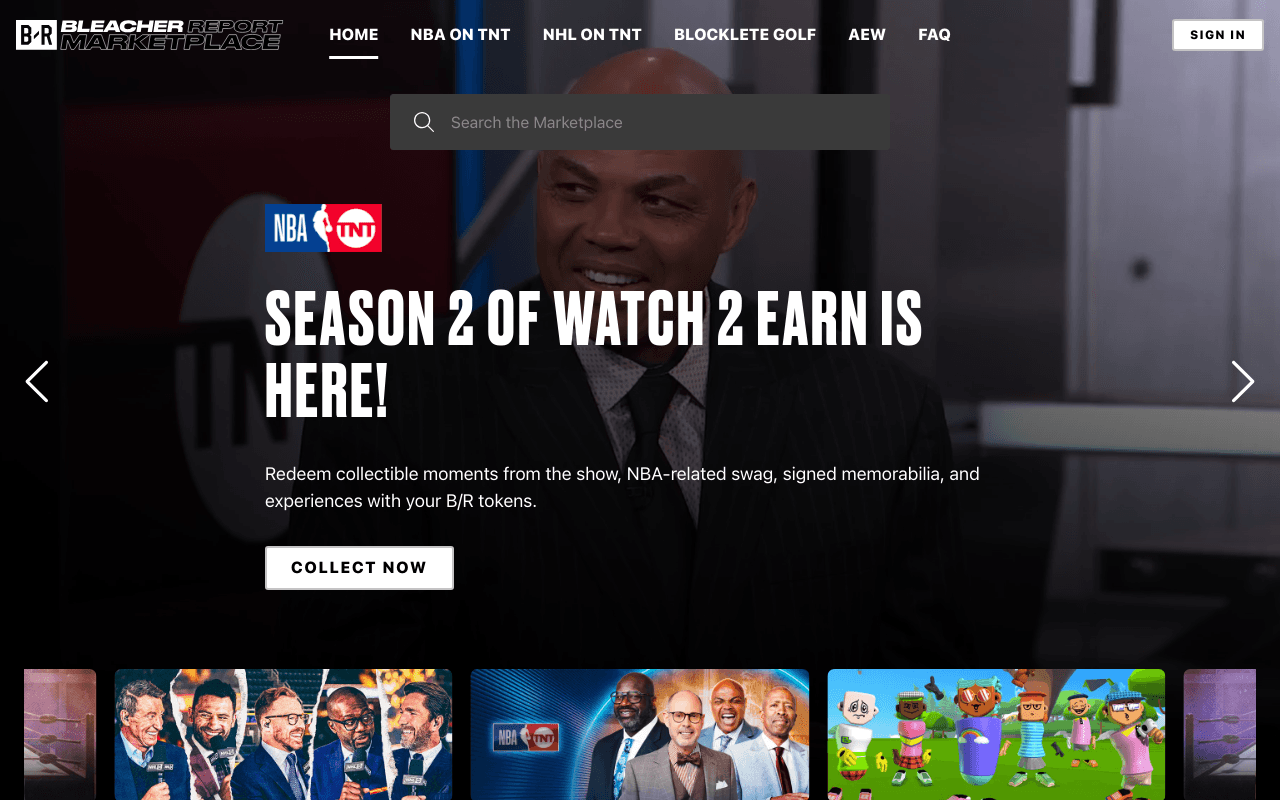
The B/R Marketplace was built to provide a tie-in experience for Warner Bros Discovery's Bleacher Report show. Depending on their location users can earn points to redeem on digital collectibles based on the NBA, NHL and AEW. They can also play the custom Blocklete golf game.
I was one of three front end developers who has worked on the landing website for the project built the home page banner along with many of the UI elements used across the site.
Please note: Most content is geolocked to the US so the website is best viewed with a VPN.